قبل از شروع صحبت در مورد طراحی سایت ریسپانسیو، به این سوال پاسخ دهید: آیا از تلفن یا رایانه خود بیشتر برای یافتن وب سایت ها، موضوعات یا فروشگاههای آنلاین استفاده می کنید؟ پاسخ شما احتمالاً اولین گزینه است که جستجو در موبایل است.
ما این ادعا را از طریق اطلاعات و آمارهای موجود در وب سایت خود با استفاده از ابزارهای Google ادعا می کنیم. این نیتجه برای اکثر وب سایت ها است!
به این ترتیب داشتن یک وب سایت واکنش گرا (ریسپانسیو) که در همه دستگاه ها یکسان نمایش داده می شود به یکی از ملزومات طراحی وب سایت تبدیل می شود.
اگر شما هم قصد دارید یک وب سایت ریسپانسیو داشته باشید، این مقاله که توسط متخصصین کدینو گرد آوری شده است به تمام سوالات شما پاسخ می دهد و شما را یک قدم به داشتن یک وب سایت حرفه ای نزدیک می کند. در این مقاله به شما خواهیم گفت که وب سایت ریسپانسیو چیست و چه فایده ای دارد؟
ما همچنین راه حل های عملی را برای بررسی ریسپانسیو بودن یک وب سایت به شما ارائه می دهیم.

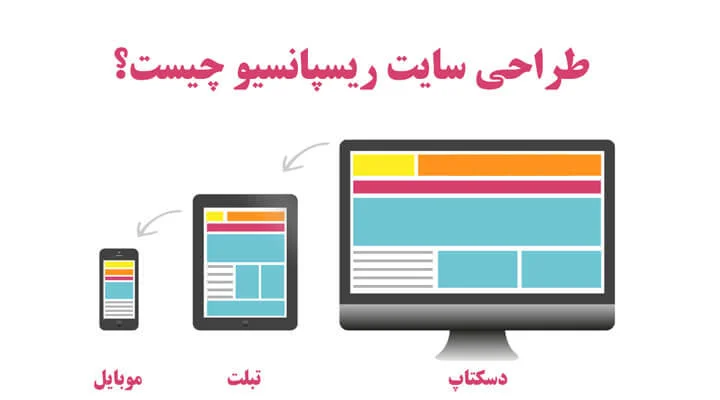
وب سایت ریسپانسیو (واکنش گرا) چیست؟
زمانی که گوشی های هوشمند و تبلت ها به دنیا معرفی شدند.اما مشکل اینجاست که وب سایت به گونه ای طراحی میشود که روی صفحه کامپیوتر دیده شود. بنابراین کار بر روی گوشی هایی که صفحه نمایش کوچکی دارند کار آسانی نیست.
اینجاست که مسئولیت طراحی سایت ریسپانسیو اهمیت پیدا می کند. این بدان معناست که یک وب سایت می تواند خود را با صفحات دستگاه های مختلف تطبیق دهد تا هر کاربر با هر دستگاهی که وب سایت را باز می کند، بتواند به آسانی از آن استفاده کند و همچنان تجربه خوبی داشته باشد.
طراحی وب سایت ریسپانسیو چقدر مهم است؟
بسیاری از مشتریانی که برای طراحی وب سایت با ما تماس می گیرند در مورد وب سایت های ریسپانسیو سؤال می کنند. ما می خواهیم بدانیم که چرا این موضوع مهم است؟
ریسپانسیو بودن ترافیک و رتبه سایت شما افزایش می دهد
در سال 2015 گوگل اعلام کرد که جستجوهای موبایلی بیش از 51 درصد از کل جستجوهای گوگل را تشکیل می دهند. البته این در مورد اکثر سایت هایی که سروکار داریم دیگر نیز صدق میکند .
در واقع خود ما آمار بسیاری از سایت های مختلف را رصد کرده و به ندرت سایتی را که دسترسی کمتری به موبایل نسبت به دسکتاپ داشته باشد مشاهده کردیم.
در سال 2018، استفاده از موبایل برای تحقیق دو برابر دسکتاپ یا لپ تاپ شده است و بیش از پیش بر اهمیت ریسپانسیو بودن سایت های مختلف پافشاری میکند.
با این حال، اگر نسخه موبایل یک وب سایت اهمیت بیشتری نسبت به نسخه دیگر نداشته باشد، حداقل اهمیت آن کمتر نیست. شما باید وب سایت خود را برای موبایل (علاوه بر سایر اندازه های صفحه نمایش) بهینه سازی کنید تا اطمینان حاصل کنید که همه کاربران از وب سایت شما به طور موثر استفاده می کنند.

ریسپانسیو بودن بر رتبه گوگل شما تأثیر می گذارد
ریسپانسیو بودن وب سایت شما می تواند تجربه کاربری بهتری ایجاد کند. اما موضوع به اینجا ختم نمی شود.
علاوه بر این، وب با سایت ریسپانسیو رتبه بهتری در گوگل کسب خواهد کرد.
البته گوگل می خواهد بهترین نتیجه را به مخاطبین خود نشان دهد. پس طبیعی است که وقتی کاربر با موبایل خود در گوگل جستجو می کند، اولویت را به سایت های ریسپانسیو می دهد. (در واقع، نتایج جستجو برای یک عبارت روی دسکتاپ و موبایل اغلب متفاوت است.) این بدان معنی است که اگر سایت شما ریسپانسیو نباشد، رتبه بندی در نتایج جستجو بسیار دشوار خواهد بود.
بنابراین سایت شما باید بسیاری از بازدیدکنندگان خود را هدف قرار دهدتا بهترین رتبه را کسب کند. به همین دلیل است که می گوییم: اگر برای شما گرفتن رتبه در گوگل مهم است، باید یک وب سایت ریسپانسیو داشته باشید.
ریسپانسیو سایت از تخصص های مجموعه کدینو میباشد که با نیور های خبره گرافیست در این زمینه توانایی ارائه خدمت به شما را دارا میباشد.
مجموعه کدینو با فعالیت در تمامی بخش های ( طراحی سایت، طراحی ربات، طراحی اپلیکیشن و برنامه نویسی) در موضوع طراحی سایت در بیرجند جزو برترین مجریان این حوزه میباشد.

طراحی سایت ریسپانسیو با کدینو ارزان است…
در گذشته،طراحان سایت هزینه زیادی را برای طراحی وب سایت ریسپانسیو اخذ میکردند، زیرا نیاز بود به طور جداگانه برای وب سایت و طراحی آن هزینه شود .از طرفی برای دستگاه های موبایل به سایت دیگری به نام نسخه موبایل نیز صورت می دادند. اما اکنون این هزینه های اضافی حذف و برخی از مجموعه های طراحی سایت مانند مجموعه کدینو این ویژگی را در وب سایت یا فروشگاه آنلاین شما پیاده سازی می کنند.
اشتباهات رایج طراحی وب سایت ریسپانسیو:
اکنون، همه ما اهمیت دستگاه های تلفن همراه را در پیشبرد اهداف بازاریابی اینترنتی می دانیم. با افزایش تعداد کاربران موبایل و افزایش تکنیک های طراحی وب سایت ریسپانسیو، اهمیت طراحی وب سایت ریسپانسیو برای انواع دستگاه ها و بهترین طراحی برای آنها تشدید شده است.
طراحی صحیح رابط گرافیکی (ui) و در نهایت ایجاد تجربه کاربری مناسب (ux) می تواند کیفیت وب سایت شما را افزایش و در نهایت منجر به نرخ تبدیل بالاتر بازدیدکنندگان به مشتریان شود.
در دنیای امروز بسیاری از توسعه دهندگان وب از روش طراحی ریسپانسیو برای طراحی وب سایت های پروژه مشتری خود استفاده می کنند .
ما در ادامه به رفع برخی از کاستی هایی که باعث این مشکلات می شود می پردازیم تا بتوانید با طراحی وب سایت حرفه ای رابط کاربری بهتری برای بازدیدکنندگان موبایل ایجاد کنید.
از متن طولانی بپرهیزید:
متن یک وب سایت به خصوص برای کاربران موبایل باید کوتاه باشد، زیرا تلفنها بابت صفحه نمایش کوچکی و خواندن متون و عناوین طولانی برای کاربران دشوار و تعداد لمس ها را افزایش می دهد.
استفاده از فونت های کوچک و نامناسب نیز می تواند برای کاربران موبایل در خواندن مشکل ایجاد کند.متن طولانی خود را یک باره به کاربر نشان ندهید و برای ادامه از دکمه ادامه خواندن یا اطلاعات بیشتر استفاده کنید.
اندازه فونت متن و عنوان را در اندازه های مختلف با استفاده از css در طراحی وب سایت ریسپانسیو تنظیم کنید تا کاربران بتوانند آن را در دستگاه های تلفن همراه خود بهتر مشاهده کنند.
شماره تلفن تماس تلفنی را وارد کنید:
برخی از وب سایت ها شماره تماس خود را در بالای وب سایت خود درج می کنند. این عدد گاهی اوقات یک تصویر یا متن است. در نسخه موبایل وب سایت شما، ایجاد دکمه های تعاملی برای تعامل با دستگاه تلفن همراه کاربر مهم می شود.
استفاده از لینک تماس تلفنی در این شمارهها میتواند به کاربران کمک کند تا راحتتر با شما تماس بگیرندو کاربر با لمس این شماره تماس خواهد گرفت.
نکات کوچک اما موثر:
ایجاد طراحی جذاب برای کاربران موبایل با نمایش دکمه های بزرگ و لینک های جذاب باعث می شود کاربران از وب سایت شما بیشتر استفاده کنند.
از دکمه های واضح و جذاب برای تشویق کاربران به ثبت نام در خبرنامه یا پر کردن فرم استفاده کنید.