در این مقاله در رابطه با JAMstack صحبت میکنیم . زمانی که در رابطه با توسعه وب سایت ها سخن میگوییم با انواع مختلف Stack ها رو به رو میشویم مانند : MEANstack و MERNstack و غیره . با پیشرفت وب JAMstack نیز به این مثال ها اضافه شده است که در این مقاله به طور کامل با آن اشنا خواهیم شد .

JAMstack چیست ؟
در این دوره زمانی یکی از محبوب ترین وب سایتها وب سایت های استاتیک هستند و روز به روز مخاطب بیشتری جذب کند .
وب سایت های استایتک با پیشرفتی که کرده اند میتوانند فعالیت های گسترده و پیرفته ای مانند پردازش پرداخت ها انجام دهند
پس در نتیجه نمیتوان این نوع وب سایت ها را استاتیک نامیده بلکه میتوان به ان ها JAMstack نیز بگوییم .
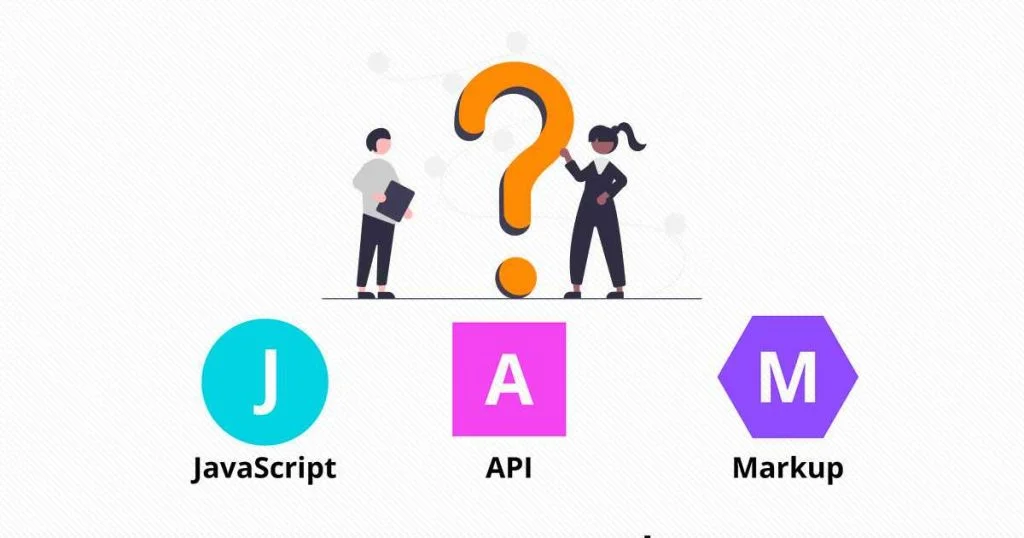
JAMstack مخفف کلمه ی API و JavaScript و Markup میباشد و در لغت فارسی به معنای ” معماری توسعه مدرن صفحات وب بر پایه ی جاوا سمت کاربر ” است .
کلماتی که در این عبارت به کار برده شده است به معنای :
JavaScript:
زبان پرد کاربرد و محبوب در طراحی اپلیکیشن و سایت ها .
Markup :
ساختار صفحه را مشخص میکنند و عملکردی مانند HTML را دارد ( در رابطه با HTML میتوانید مقاله را کلیک کنید ) .
API:
راهی ارتباطی برای انتقال اطلاعات از دیگر برنامه ها .
Stack
به معنای ادغام تمامی عبارت های بالا به شکلی که تمامی متخصصان با استفاده از ان بتوانند صفحات وب را طراحی کنند .
JAMstack عملکرد سایت استاتیک را با استفاده از API به شکل داینامیک تبدیل میکند .
این فناوری نو روش جدیدی را برای ساخت وب سایت ها ارائه داده است که مزایای زیادی را برای کاربران به عمل اورده است .
مزایای JAMstack
تا اینجا در رابطه با مفهموم JAMstack آشنا شدیم حالا در رابطه با مزایای این فناوری سخن میگوییم :
امنیت : این فناوری از امنیت بالایی برخوردار است و نیازی به نگرانی در رابطه با هک شدن این سایت ها دیگر وجود ندارد .
هزینه : هزینه این نوع وب سایت ها بسیار کمتر از دیگر وب سایت ها است زیرا از منابع و ابزار کمتری مانند سرور ، استفاده میکنند .
اجرا : یکی از مهم ترین مزایای این فناوری اجرای سریع آن است زیرا فقط از HTML ساخته شده و میتواند بر روی CDN اجرا شود .
معایب JAMstack
این فناوری مانند بعضی از فناوری ها کامل و بی نقص نیست و معایبی دارند از جمله :
CMS قدیمی : این فناوری با نسخه های قدیمی CMS در تناقض است و هنگام مدیریت و بارگذاری محتوا باعث بروز مشکلاتی میشود
دانش کد نویسی : در نسخه ها و ساختار های قدیمی مانند وردپرس نسخه های پایین میتوان بدون دانش کد نویسی قالب ها را بروز رسانی کرد
ولی با استفاده از JAMstack دیگر اسن امکان وجود ندارد و نیاز است برای اپدیت دائم کد نویسی صورت گیرد .
Stack چیست ؟
این واژه در لغت فارسی به معنای پشته است که در زمینه توسعه وب سایت به ادغام چندین فناوری باهم اشاره دارد
که در بالا به شکلی خلاصه برای شما همراهان همیشگی کدینو بیان کردیم .
این فناوری به برنامه نویسان فرانت اند که در طراحی وب سایت های خود از این فناوری استفاده کنند.
که تمامی اعمال هایی که به کاربر نمایش داده میشود بر مبنا و اصول HTML و CSS طراحی شده اند و اما جاوا قابلیت واکنش گرایی را به این فناوری اضافه کرده است .
JAMstack برای چه وب سایت هایی استفاده میشوند ؟
با تمامی مزایایی که این فناوری دارد و روشی فوق العاده و بسیار پیشرفتته است اما برای سایت هایی با محتوای بالا مانند سایت های خبری مناسب نمی باشند .
زیرا این وب سایت ها نیاز به اپدیت مداوم دارد که این امری دشوار است و باعث بروز مشکل در JAMstack میشود .
و اما سایت هایی که حجم محتوایی آن کم ولی مخاطب بسیاری دارند و از با محدودیت های دیتابیس و سرور رو به رو هستند
میتوانند با استفاده از این فناوری باعث رفع این محدویت ها شوند .
فناوری JAMstack فناوری است که به طور مداوم بروزرسانی میشوند که این امر برای بیزنیس های کوچک هزینه های بالایی دارد
و مناسب این نوع کسب و کار ها نیست .
نکاتی هنگام استفاده از JAMstack
برای نتیجه بهتر در استفاده از جم استک بهتر است از نکاتی که بیان شده است پیروی کنید که عبارت است از
استفاده از CDN برای توزیع محتوا
به کار بردن GIT و NPM برای راه اندازی و پیاده سازی ساده تر .
ا از ابزار های متفاوت برای دسترسی در تمامی مرورگر ها ، ابزارهایی مانند Babel و Webpack و غیره استفاده کنید .
اطمینان از طراحی سایت بر اساس اصول جدید طراحی وب و در دسترس بودن .
اطمینان از فرایند ساخت اتوماتیک .
و در اخر تست قرار گیری سایت روی سرور و یا همان عمل deploy. یکی از سرویس های مورد استفاده برای این کار Netlify است .
مفاهیم مورد استفاده
API کوتاه شده کلمه ی Application Programming Interface است که در لغت به معنای رابط برنامه نویسی است
با استفاده از این فناوری دو سایت متفاوت میتوانند با یکدیگر ارتباط داشته باشند .
CDN شبکه توزیع محتوا که کوتاه شده عبارت content delivery network است این فناوری شبکه ای پراکنده است
که با توجه به نزدیکی کاربر سرور محتوا را برای ان ارسال میکند .
Database یا همان پایگاه داده محلی است برای ذخیره اطلاعات سایت که میتوان در زمان دلخواه آن ها را ویرایش حذف و.. کرد .
Server: سرور ها مانند یک کامپیوتر است که پردازش داده و توزیع داده و محتوا از طریق اینترنت را بر عهده دارد .

سخن پایانی کدینو
در این مقاله با JAMstack اشنا شدیم و دانستیم که در چه زمینه هایی میتوانیم از این فناوری استفاده کنیم و چه مزایا و معایبی دارد
این نوع سایت های که با استفاده از JAMstack طراحی و ساخته میشوند روز به روز مخاطب بیشتری جذب میکند
اگر سایت های شما شامل محتوای زیادی نمیشود و بیزنیس بزرگی است میتوانید از این نوع وب سایت ها استفاده کنید .
امیدواریم این مطلب برای شما همراهان همیشگی کدینو مفید واقع شده باشد .
- طراحی اپلیکیشن شهرداری
- بهترین شرکت های طراحی سایت در 1402
- آموزش تست وب سایت قبل از انتشار
- فریمورک PHP چیست؟
- ویژگی React و کاربرد آن در طراحی UI














4 نظر برای " نقش JAMstack در طراحی وب سایت"
چقد موضوع تخصصی بود . خخخخ برگام ریخت . مرسی از کدینو
والا من که نفهمیدم چی به چی بود . ولی خب مرسی بابت مطلب
شما سایت اختصاصی هم طراحی میکنین ؟ میخواستم سفارش طراحی سایت بدم بهتون .
بهترین سایت هستین . فوق العاده مطالب خوبی میزارین . هر روز منتظر محتواهای جدید شمام